Introduction
Vous voulez afficher vos photos Instagram sur votre site web mais Facebook Developers vous demande des papiers d’entreprise ? L’API Instagram est devenue un cauchemar bureaucratique ? Ce tutoriel vous montre comment créer une magnifique galerie photo en contournant toutes ces restrictions !
🎯 Ce que nous allons créer
- Une galerie photo élégante avec toutes vos photos Instagram
- Système de filtrage par catégories (Paysages, Créations, etc.)
- Chargement progressif avec bouton « Développer »
- Design moderne : fond noir, police Blinker, style glassmorphism
- Sans API, sans token, sans paperasse !

📋 Prérequis
- Un compte Instagram public
- Un navigateur web (Chrome/Firefox/Edge)
- Un éditeur de texte
- Un hébergement web (pour mettre le site en ligne)
🚀 Étape 1 : Récupérer les IDs de vos posts Instagram
1.1 Le script de collecte
Voici le script qui va collecter automatiquement tous les IDs de vos posts :
Vous pouvez le télécharger au format .js ICI 📸
Il vous faudra placer le contenu directement dans la console de votre navigateur (options développeur) le moment venu.
Tout est expliqué ci-dessous.
1.2 Comment utiliser le script
- Allez sur votre profil Instagram depuis un PC ou Mac : https://www.instagram.com/VOTRE_USERNAME/
- Ouvrez la console du navigateur : F12 → Onglet « Console »
- Collez le script et appuyez sur Entrée
- Laissez le script tourner (1-3 minutes selon le nombre de photos)
- Copiez le résultat : Le script affichera tous les IDs au format JSON
🎨 Étape 2 : Le template HTML générique
Voici le fichier HTML de base pour votre galerie. Créez un fichier « gallerie.html » ou « gallery.html » ou « pictures.html » ; « photos.html », bref, ce que vous préférez, et copier l’intégralité du code ci-dessous à l’intérieur.
Pour ce faire, vous pouvez utiliser Visual Studio Code ou créer un simple fichier .txt dont vous changerez l’extension en .html
Visualisez le afin de le copier/coller ou bien téléchargez le en cliquant ICI 🖼️
📝 Étape 3 : Assembler le tout
- Copiez les IDs obtenus avec le script
- Ouvrez le fichier HTML dans un éditeur de texte, renommez le si nécessaire.
- Recherchez et trouvez la ligne :
const allPostIds = [ - Collez vos IDs entre les crochets, au format XX-XXXXXXXX où X est un caractère :
const allPostIds = [ 'ID-1XXXXXXX', 'ID-2XXXXXXX', 'ID-3XXXXXXX', // ... tous vos autres IDs]; - Sauvegardez le fichier
🌐 Étape 4 : Mettre en ligne
- Nommez votre fichier :
index.htmlougallery.htmlou autre comme vu précédemment - Uploadez via FTP sur votre serveur web. Il faut être familier avec cette procédure, mais vous trouverez des informations facilement.
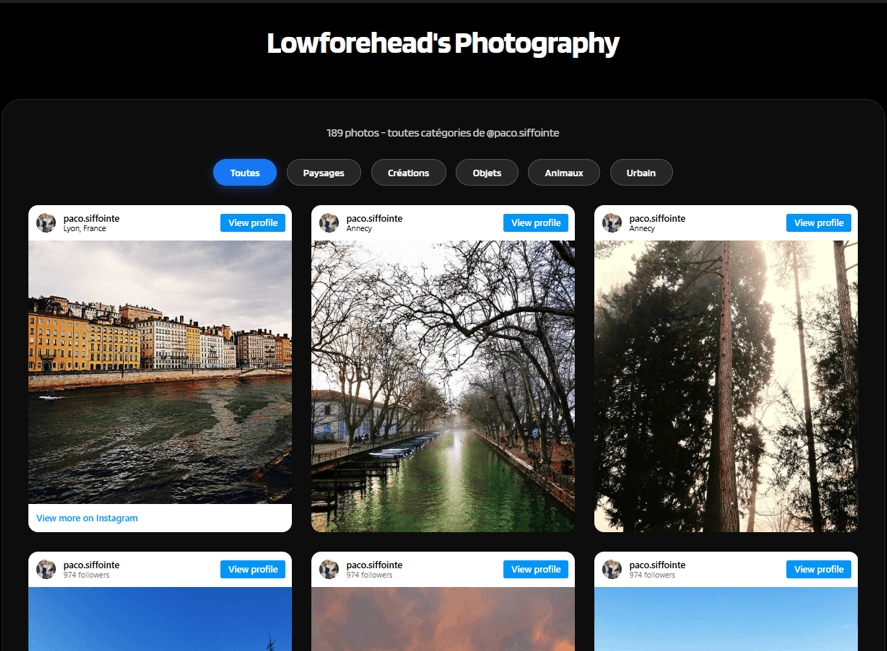
- C’est tout ! Visitez votre URL pour voir la galerie
Voici la nôtre :
https://www.lowforehead.tech/lfhd_photography/pictures.html
🎯 Personnalisation
Changer le titre
Modifiez la ligne : <h1>Ma Galerie Instagram</h1>
Changer les couleurs
- Bouton bleu : cherchez
#1877f2et remplacez par votre couleur - Fond : changez
background-color: #000;
Nombre de photos par chargement
Modifiez : const PHOTOS_PER_LOAD = 9;
Catégories personnalisées (détection par l’IA à améliorer)
Modifiez la fonction getCategory() pour assigner vos propres catégories
🚨 Points importants
- Compte public obligatoire : Instagram ne permet l’embed que pour les comptes publics
- Limite de performance : Au-delà de 500 embeds, la page peut devenir lente
- Pas de stockage : Les photos restent hébergées sur Instagram
- Respect des CGU : Cette méthode utilise l’embed officiel d’Instagram
💡 Dépannage
« Le script ne trouve aucune photo »
- Vérifiez que vous êtes bien sur votre profil Instagram
- Attendez que la page soit complètement chargée avant de lancer le script
« Les embeds ne s’affichent pas »
- Vérifiez que votre compte est public
- Certains bloqueurs de pub peuvent interférer
« La page est lente »
- Réduisez
PHOTOS_PER_LOADà 6 ou 3 - Considérez de limiter le nombre total de photos
🎁 BONUS : Script tout-en-un AUTOGEN (auto-génération)
Plus besoin de copier-coller ! Upload direct et c’est parti ! 🚀
Vous voulez gagner encore plus de temps ? Après avoir collecté vos IDs avec le premier script, lancez ce script bonus dans la même console :
Ce script va automatiquement :
✅ Récupérer tous les IDs collectés
✅ Générer le site HTML complet
✅ Télécharger le fichier prêt à l’emploi
✅ Créer un backup JSON de vos IDs
🎉 Conclusion
Vous avez maintenant une magnifique galerie Instagram sans passer par l’API officielle ! Cette méthode est :
- ✅ Gratuite
- ✅ Sans limite de token
- ✅ Sans paperasse administrative
- ✅ Toujours à jour (les embeds se mettent à jour automatiquement)
Bon courage et amusez-vous bien avec votre galerie ! 📸



Laisser un commentaire